Significance of the three dots “…” or ellipses in UI design - UX
$ 18.00 · 4.9 (579) · In stock

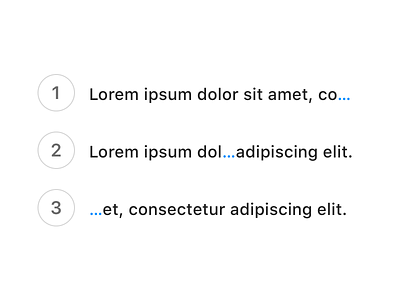
The ellipses or three dots () notation is typically used to indicate that there are more options available. For example, on a menu, they may be used to indicate that more items are available beyond the current selection. On a button, they may be used to indicate that more steps are required to complete an

Ellipsis designs, themes, templates and downloadable graphic elements on Dribbble

Significance of the three dots “…” or ellipses in UI design - UX
Are Ellipses… fading away?

Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design

Mockup - Sketch UI/UX

User Interface (UI) - GeeksforGeeks

Ellipsis Images – Browse 34,139 Stock Photos, Vectors, and Video
![]()
Premium Vector Ellipsis sign icon in trendy style three dots icon options preferences menu more signs for modern mobile and web ui ux design
![]()
Ellipsis Icon Stock Illustrations – 682 Ellipsis Icon Stock Illustrations, Vectors & Clipart - Dreamstime
