reactjs - How can I add the close icon in the top right corner of the Material UI Dialog Header? - Stack Overflow
$ 27.50 · 4.8 (415) · In stock

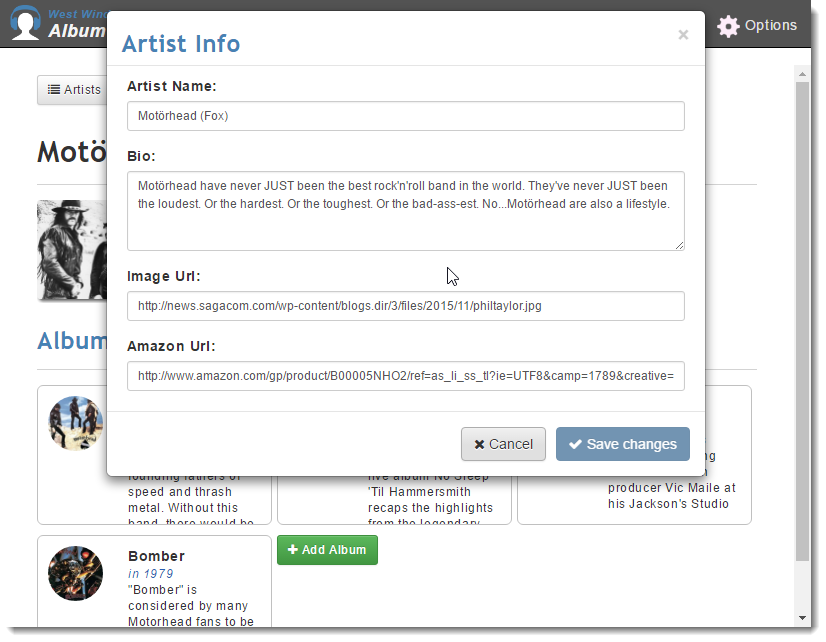
I Want to add the close icon in the header section at the top right corner. I am using the Material UI Dialog. Everything is working fine, but I want the close button on top section, as shown in the

How To Build and Deploy ChatGPT Clone With React & OpenAI API

Bootstrap Modal Dialog showing under Modal Background - Rick Strahl's Web Log

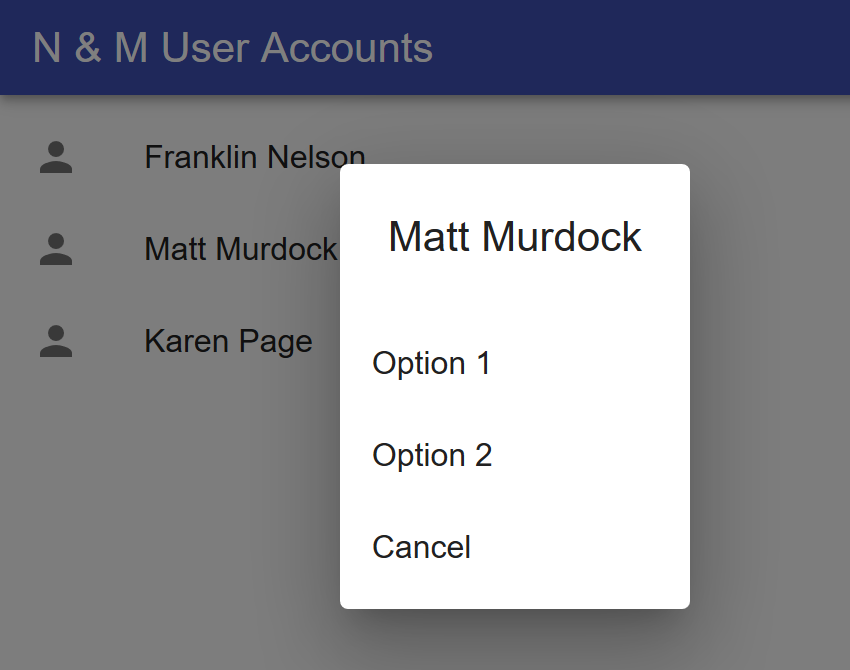
Enabling the back button to cancel confirmation dialogs in React apps

Creating a Responsive Navbar with HTML, CSS, and JavaScript

Bootstrap Modal - examples & tutorial

How to use Material UI Card Component

reactjs - How can I add the close icon in the top right corner of the Material UI Dialog Header? - Stack Overflow

How to create a custom toast component with React - LogRocket Blog

Info Windows, Maps JavaScript API

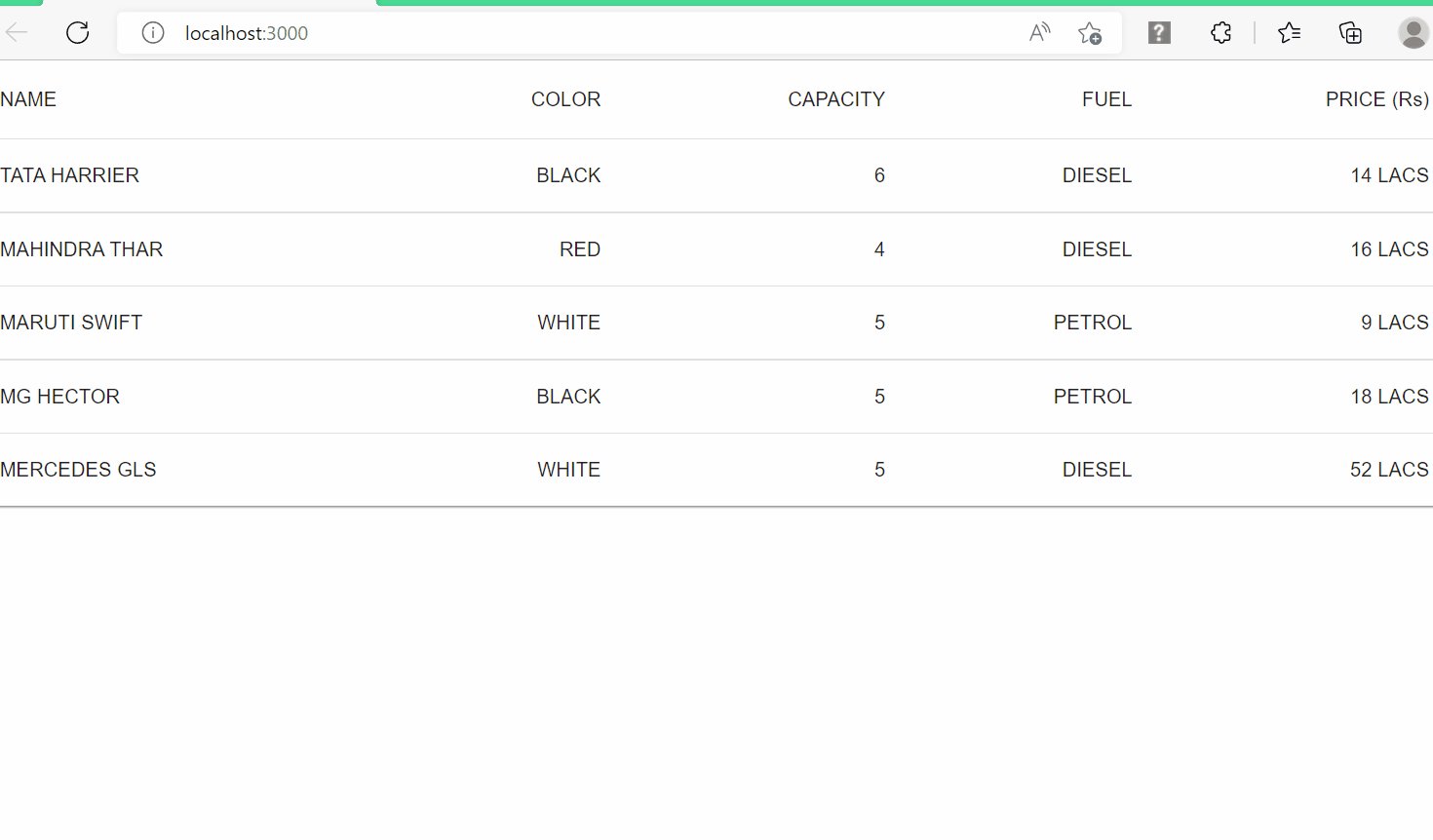
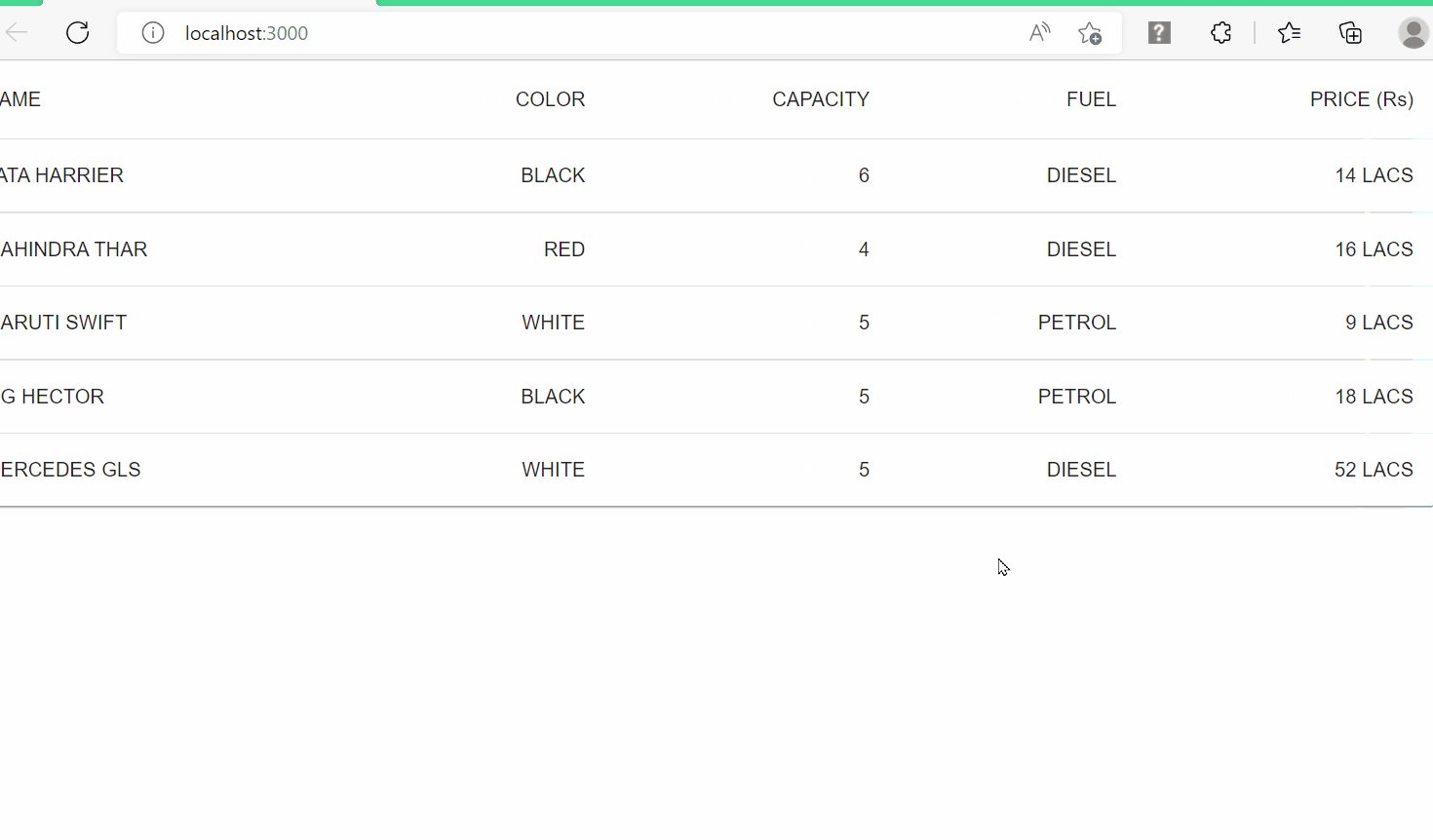
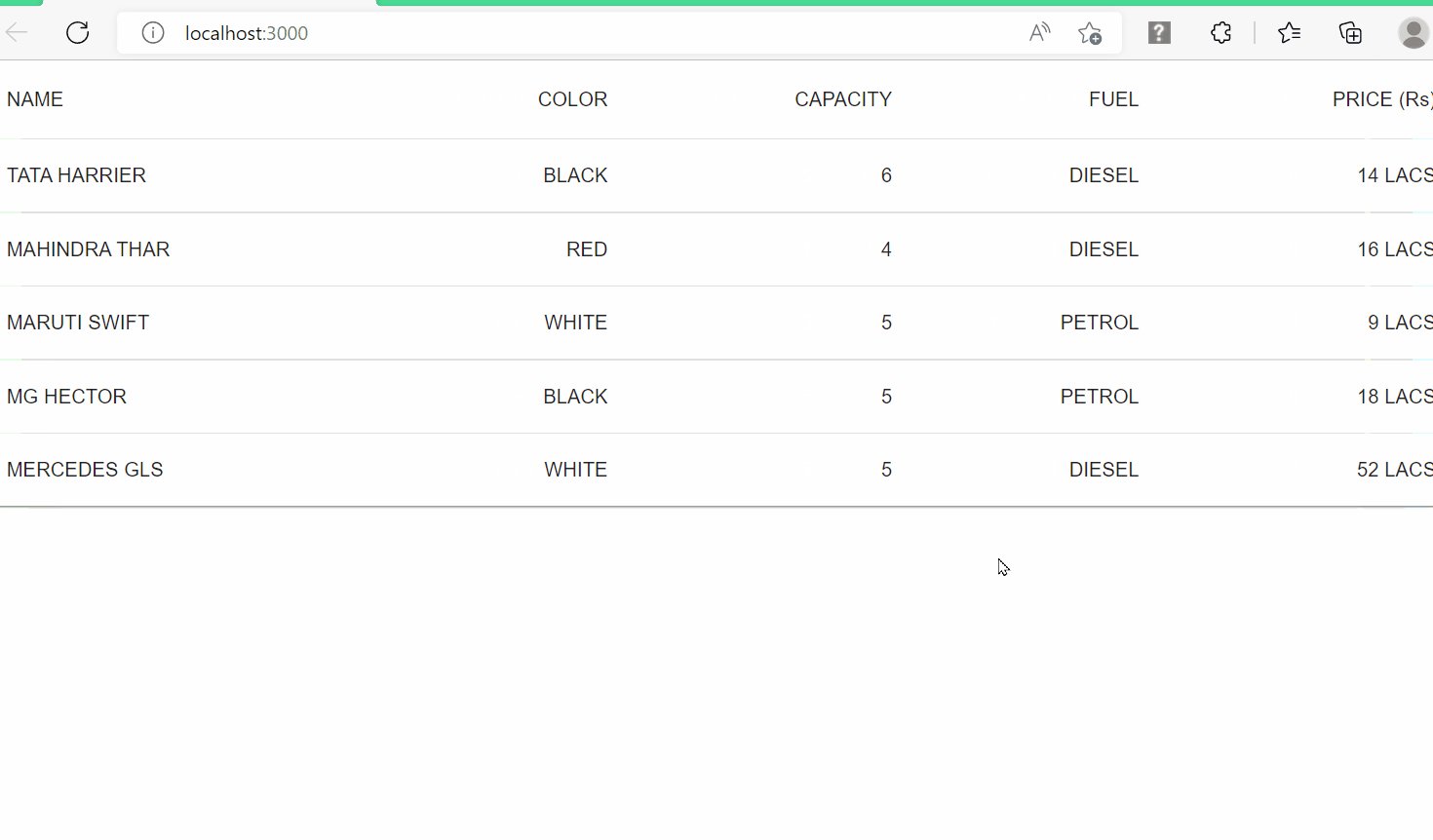
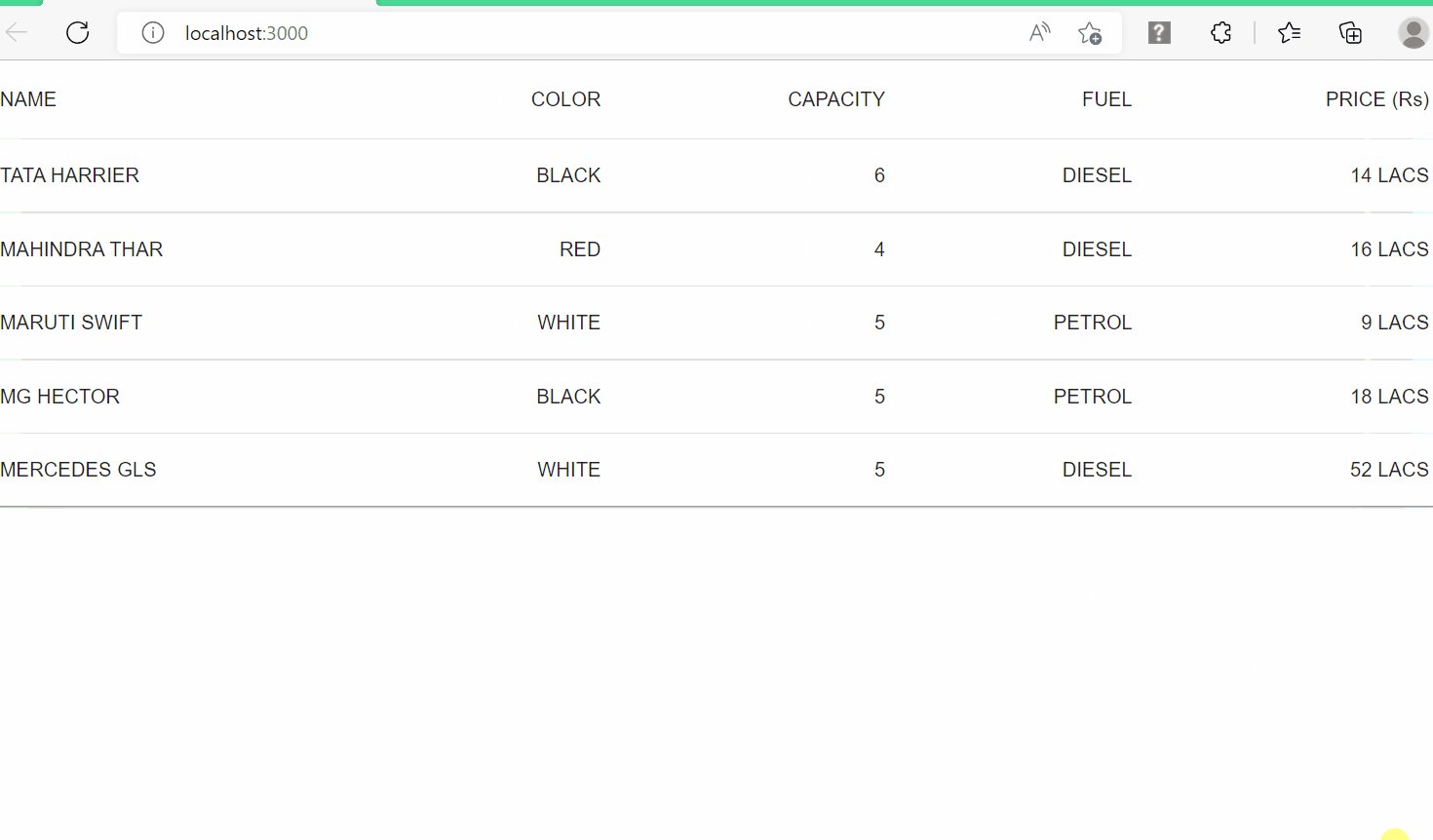
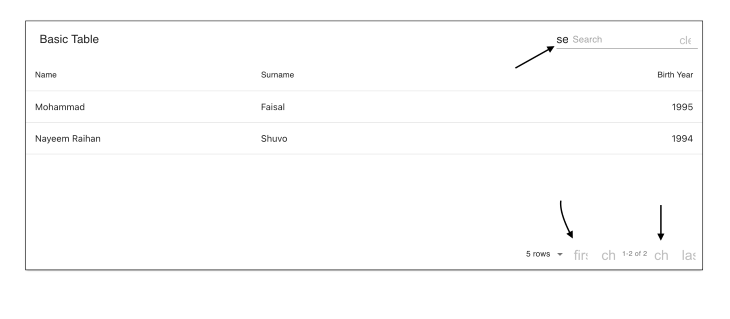
React MUI Table Display - GeeksforGeeks

Using material-table in React to build feature-rich data tables - LogRocket Blog
material-ui-docs/CHANGELOG.old.md at latest · mui/material-ui-docs · GitHub

How to add buttons in ag-Grid cells

318 Stories To Learn About Reactjs

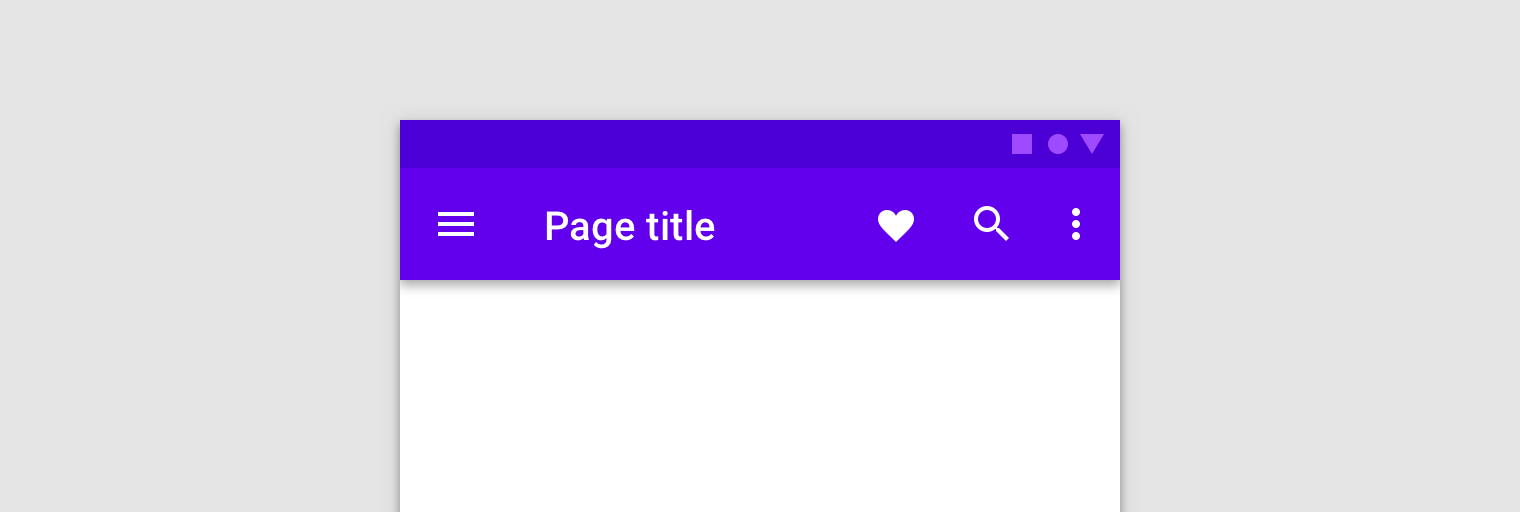
Working with the AppBar