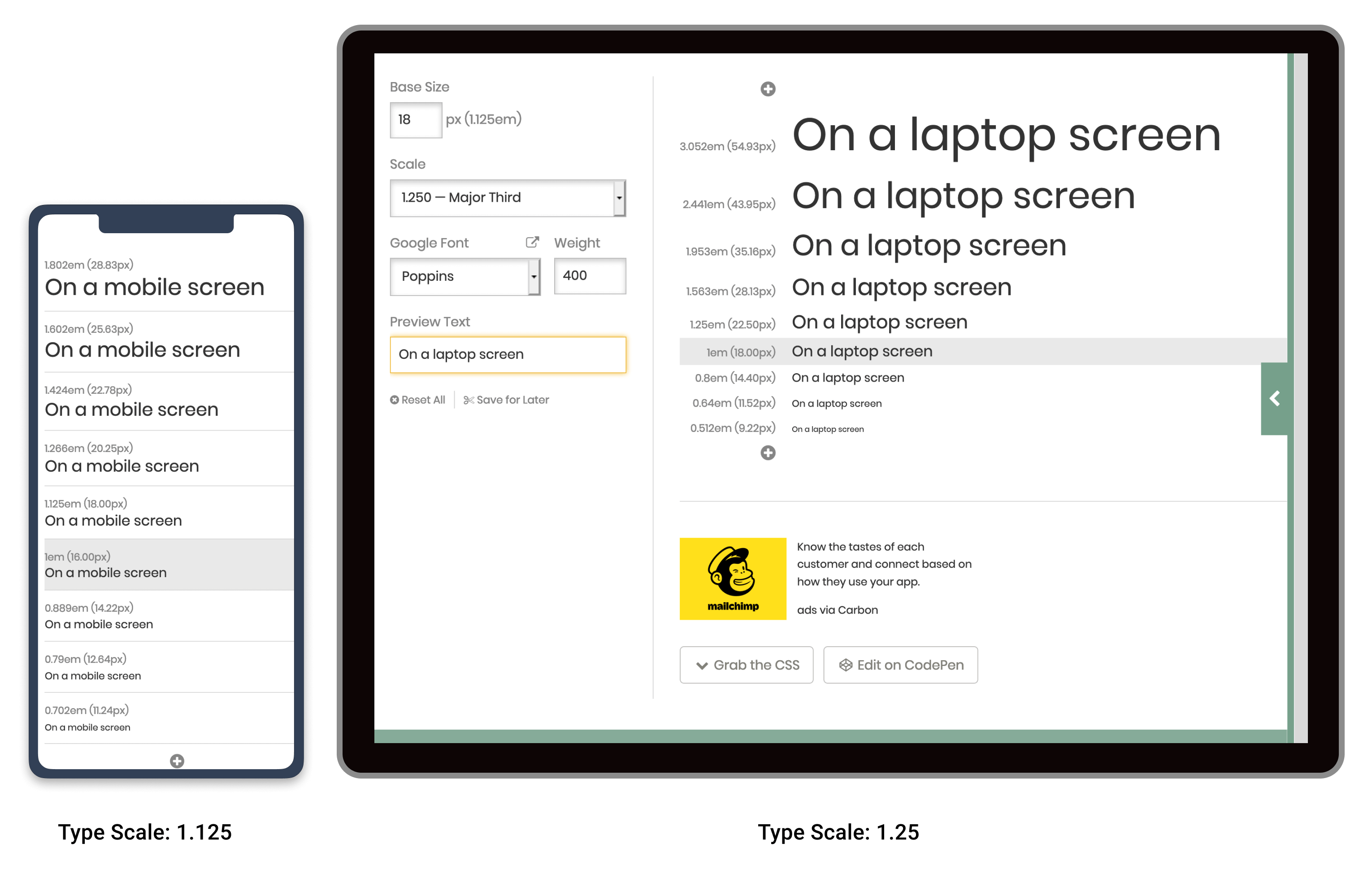
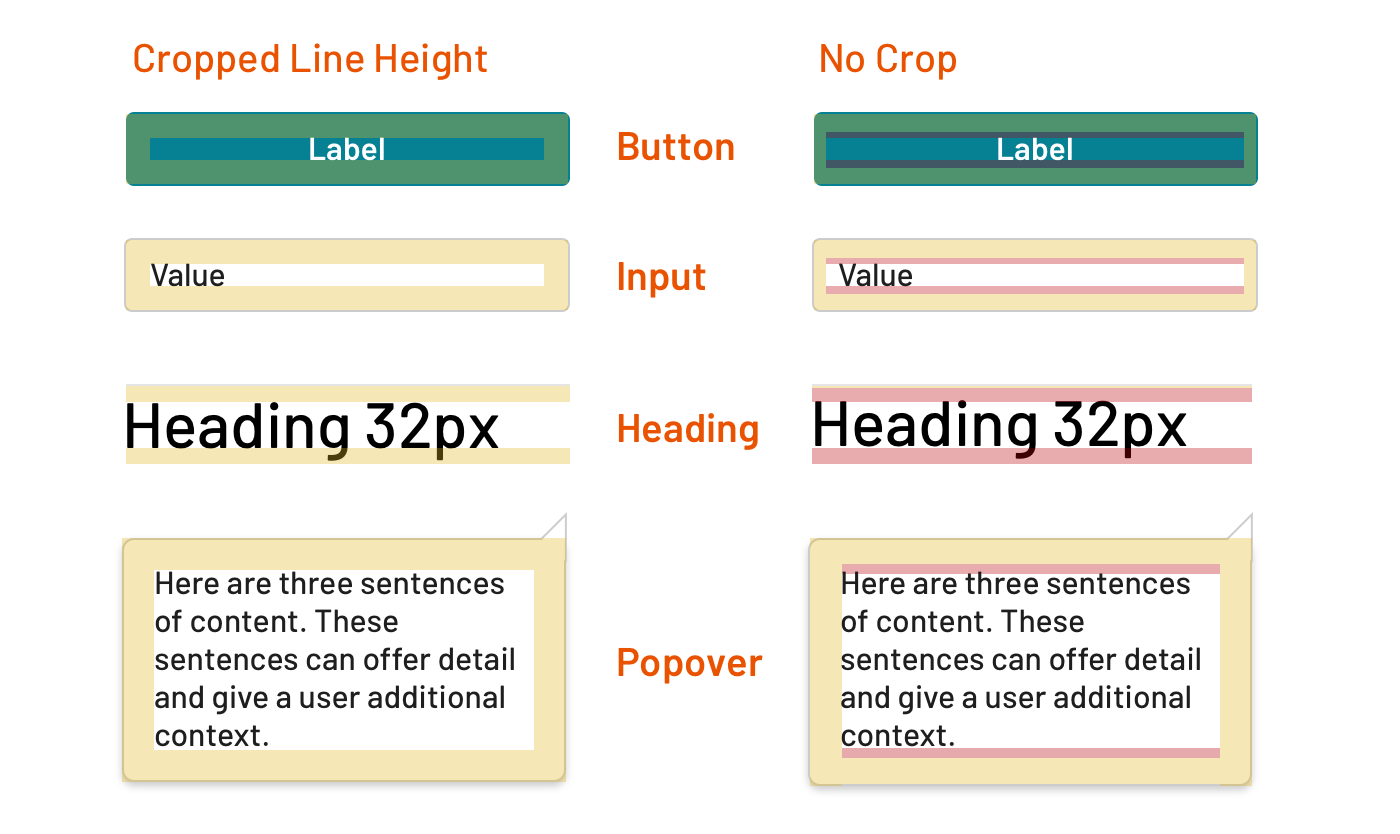
Vertical spacing & line-height in design systems – Fonts Knowledge - Google Fonts
$ 8.00 · 4.8 (459) · In stock

Discover how inconcistencies in the way that line height is calculated can lead to some headaches when maintaining a design system—and learn how to potentially overcome them.

Learning center for everything about design systems, UI design, and prototyping. Find out the latest articles, tutorials, and resources.

Line height behavior – Figma Learn - Help Center
Poppins vertical alignment · Issue #241 · google/fonts · GitHub
Fonts, point size and line spacing

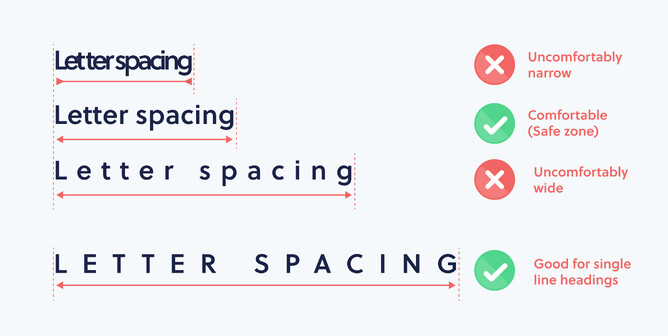
How to use line height and letter spacing effectively in web design

Typography: Baseline Rhythm Deciphered — SitePoint
Fonts Knowledge - Google Fonts

Learning center for everything about design systems, UI design, and prototyping. Find out the latest articles, tutorials, and resources.

How to use line height and letter spacing effectively in web design

Typography: Spacing. Learn how to create and use vertical…, by Buninux

11 best fonts for web design

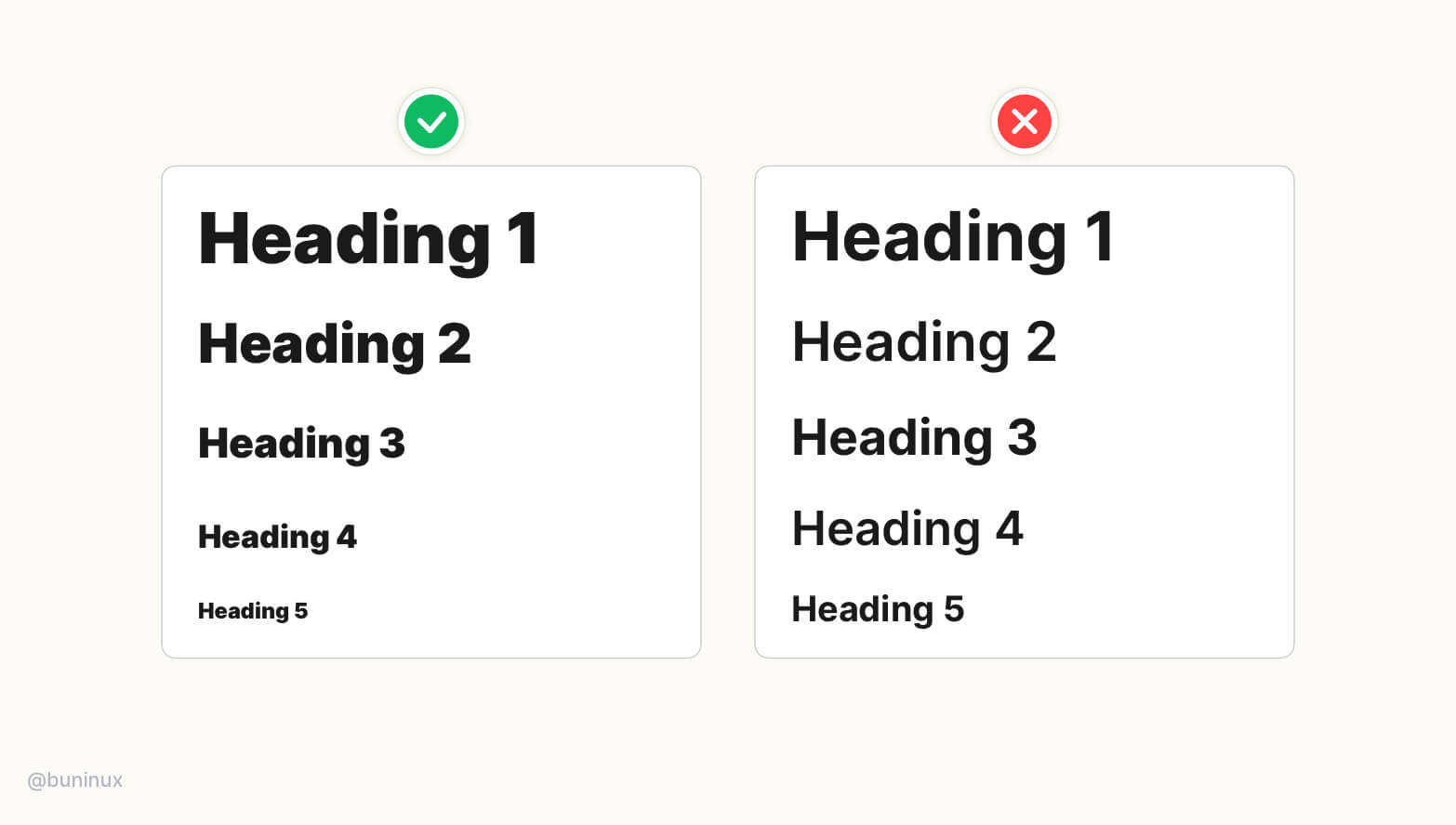
Typography in Design Systems. Choose Fonts, Set a Hierarchy, and…, by Nathan Curtis, EightShapes
Understanding typography - Material Design
Vertical spacing & line-height in design systems – Fonts Knowledge - Google Fonts
Fonts Knowledge - Google Fonts


