How to make 3 vertical dots using CSS? - Stack Overflow
$ 16.00 · 4.9 (251) · In stock

I want to have 3 dots on my page to, for example, toggle the display of a contextual menu. How can I achieve this using CSS?

html - How to create an horizontal Line with dots over it - Stack Overflow

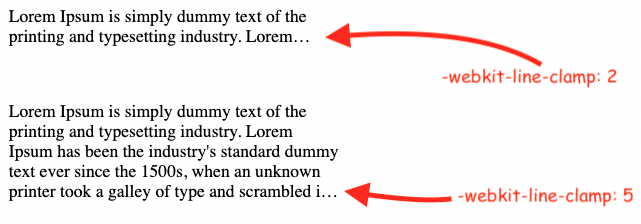
CSS ellipsis (the 3 dots) on multiple lines – Js Craft

html - Place text after dots inline with the second line of text overflow ellipsis - Stack Overflow

激安販売品 Three Dots - トップス

CSS - Vertical line between bullets in an unordered list - Stack Overflow

alignat - 3 equations + vertical dots - TeX - LaTeX Stack Exchange

css - SCSS style to implement a small dot - Stack Overflow

How to Remove Firefox's Dotted Outline on Buttons and links using CSS ? - GeeksforGeeks

alignat - 3 equations + vertical dots - TeX - LaTeX Stack Exchange

JavaScript Trends: How it Redefines Excellent User Experience

html - Angular Material Mat-Menu - Stack Overflow

How to add three dots in a multiline span – Nikola Brežnjak blog

The Importance of Visual Design

html - make curved dotted line - Stack Overflow

html - How to have one image flow behind 3 divs with gutters? - Stack Overflow