15 ways to implement vertical alignment with CSS - LogRocket Blog
$ 22.50 · 4.7 (658) · In stock

Learn 15 ways to implement vertical alignment for text with CSS, such as explicit grid row placement and pseudo-elements on flex containers.
![]()
15 ways to implement vertical alignment with CSS - LogRocket Blog

How to Use Tailwind CSS in React: A Comprehensive Guide, by Jayanth babu S

How to Use Tailwind CSS in React: A Comprehensive Guide, by Jayanth babu S

Squeeze your webpack bundles even more by extracting Babel helpers, by Marko Stijak

Styling with the CSS box-shadow property - LogRocket Blog

Una Kravets Online
CSS Mastery: Styling Web Pages Like a Pro by Kameron Hussain, Frahaan Hussain (Ebook) - Read free for 30 days

Understanding why your CSS fails - LogRocket Blog

Improving mobile design with the latest CSS viewport units - LogRocket Blog

你是否真正理解vertical-align - 知乎

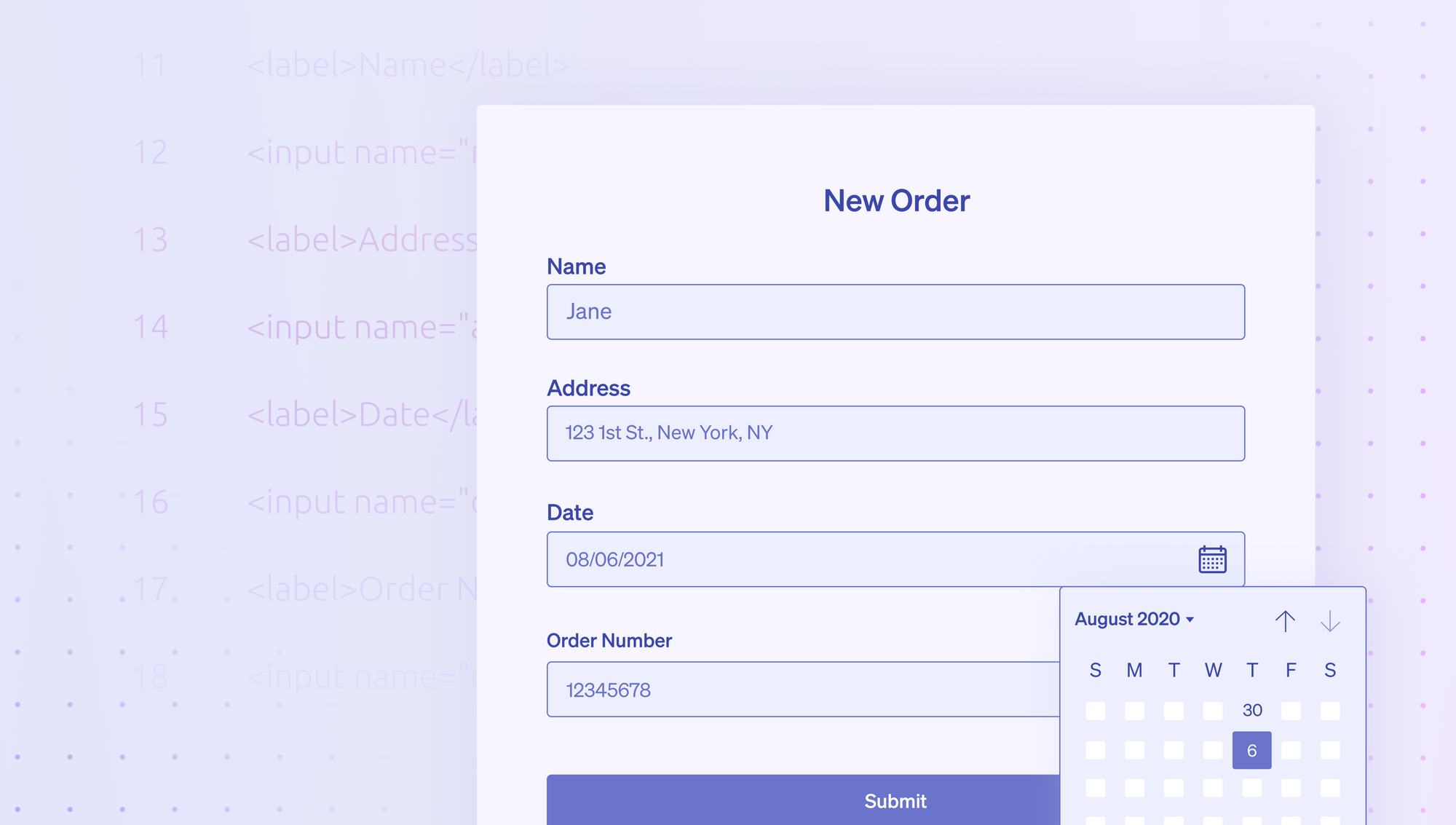
Using CSS to style forms

Designing Modern Dashboards: A Journey through React (Vite), Ant Design and Storybook, by Kelvin Kiprop

How to build a React form component

How to use CSS anchor positioning - LogRocket Blog
